During the past week or so we've been hosted visitors from three continents who are curious about strategic design at Sitra. In each of these discussions we've touched on something that we call "legible practice". I first used the term on this blog less than a year ago, but it worked its way into our daily vocabulary somewhat before that. We use it as a way to split hairs with all the hype around "openness". Open data, open innovation, etc.
At risk of sounding arch, "legibility" has become a core notion of how we think about innovation, or perhaps more specifically public innovation, and this post is an attempt to define the term and describe its value. Very simply, doing things in the open is not the best way to help them grow. To encourage scale, we must do work in ways that are inviting, easily read, and digestible.
Let's hop back to 1994.
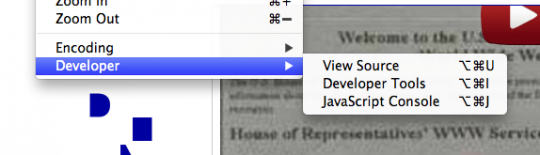
The world wide web used to be a very different place. Much of what's available on this website was not possible twenty-some years ago. Few people knew how to make websites in 1994, and there were certainly no schools graduating students who were versed in the subject. Most people learned like I did, from a friend who taught them the basics of HTML and showed them the most important command in the history of the internet: view source.
"View Source" is a command that lets you see the code that makes a webpage work. This is unique to the web—your word processor, for instance, does not allow you to see the source code that makes it tick. That's proprietary code (unless it's open source).

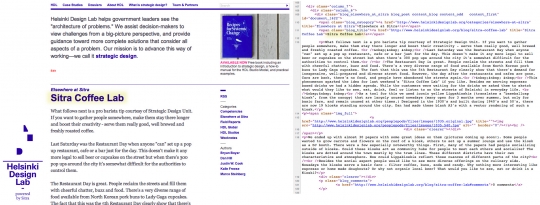
Left: our website. Right: a portion of the code you will see if you view source. I've highlighted a bit of text in both so you can see how one connects to the other.
But the ability to see the web page and the code that manifests it has been built into web browsers since the early days, and liberal use of the command is an invaluable tool for self-learning. HTML is a simple language, so as long as one can access the source code they can usually 'read' it without too much pain. I don't know why someone decided to add "view source" as a feature of the web browser, but it facilitated the spread of knowledge about how to make web pages. Here we unearth the imperative for legible practice.
Not only was the web new and rapidly evolving, but since there was not an in-built stock of Web Experts the group of people who happened to find themselves as members of a community building the web—and simultaneously learning how to build it—were all coming from different backgrounds. A lot of them were computer scientists, but there were also bored architects, distracted social scientists, news junkies, eager business students, and probably more than a few video gamers. The sheer diversity of the community meant that tropes and models from any particular tradition of knowledge could not be relied upon. Tutorials and other learning resources tended towards a more general audience because the community itself was more general in composition. The knowledge base and the community were in flux.
Innovation is in a similar moment of rapid development. The View-source paradigm implies that the more a developing practice enables and supports self-learning, the quicker it can grow and spread despite having a diverse composition. If you want something to go viral, you have to think about how it spreads. Practices tend to be a fair bit more dry than your average animated gif meme, so those of us who are invested in spreading a way of working have to think extra carefully about how they spread. We try to bring this concern into the core of our work.
As a public institution we enjoy the ability to do just about everything in the open, free for others to pick up and build upon. This comes in small gestures, like making our publications available under a Creative Commons Share-Alike license, but openness is not enough. As we aspire to maintain a legible practice, we're in the habit of not just sharing our work, but sharing how and why we do things in a particular way.
To invoke a bit of an infinite loop, this post is an example of what I'm describing, as are the rest of the how-tos. And we're not alone. Friends at Government Digital Services in the UK are conducting their own legible practice, and we would be happy to have other examples posted as comments below.
Other examples include our book In Studio, which features documentation of three studios we hosted side-by-side with a thorough how-to; full documentation of the Low2No competition including brief, process, and outcomes; and the Brickstarter project blog, where we're documenting every aspect of the project's development.
In each instance we are attempting to take a step back from the work itself and describe how we approached the problem as well as the methods, tools, or techniques we used to address it. We do this as an invitation to engage in a discussion about the work and its practices. In an ideal world, everything we produce would come with a "view source" regardless of medium.
The reason that we invest time in sharing in a legible way is twofold. Primarily, we feel that it's important to reflect upon the practices that we're developing, especially at a moment like this where knowledge is productively fluid. Doing so helps us hone our skills. It makes us smarter. Second, making our work legible enhances the likelihood that it will be copied.
An innovation fund is only as useful as it's innovations are influential. And what better way to be influential than to be as easy to copy and build upon as possible? Besides, when we see someone pick up a bit of our work and use it in their own way, we benefit by having our thinking reflected back to us in new ways. When describing practices, that reflecting-back is exactly what scale looks like.